WordPressで画像を横に並べる方法を説明する。
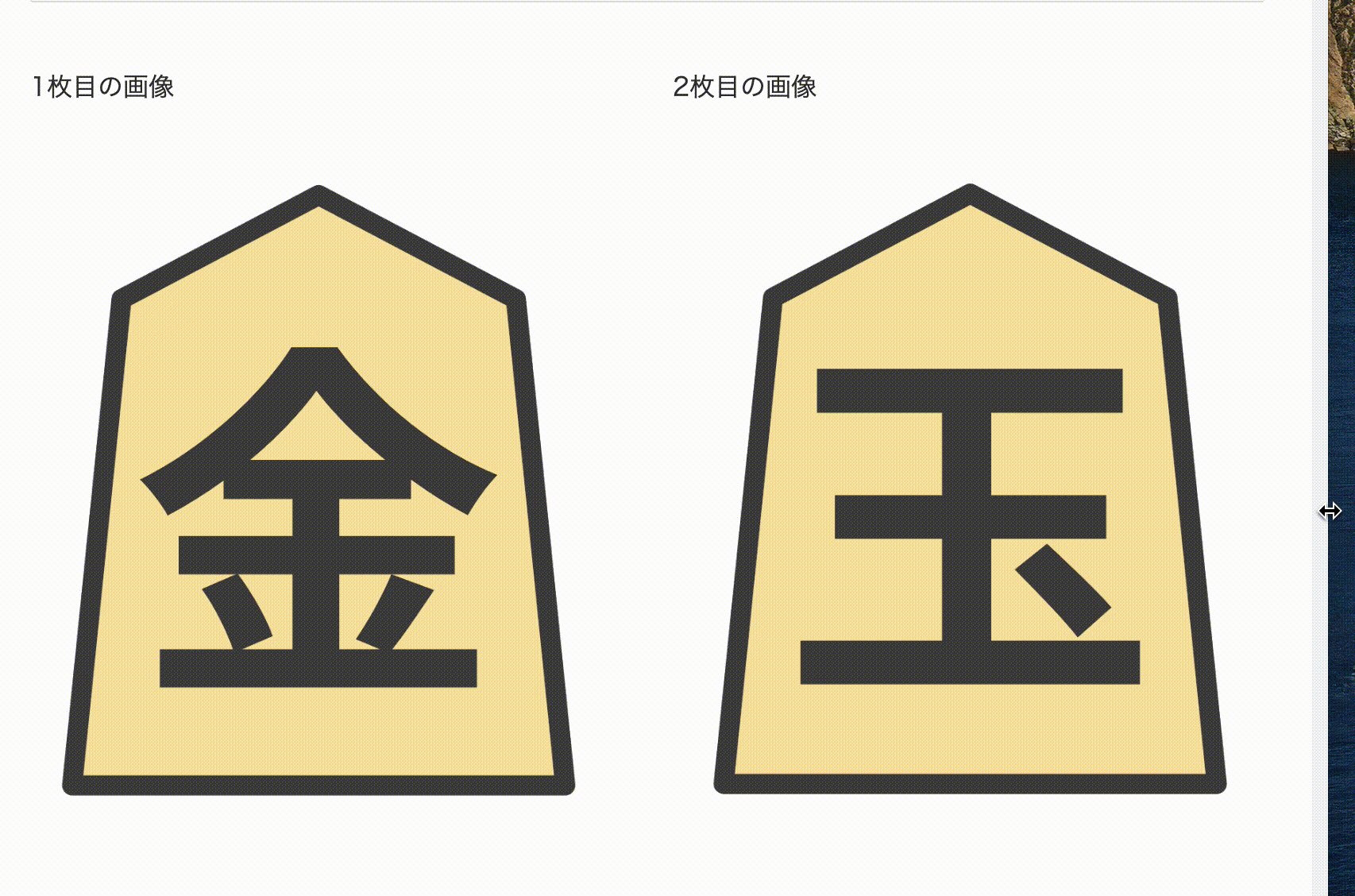
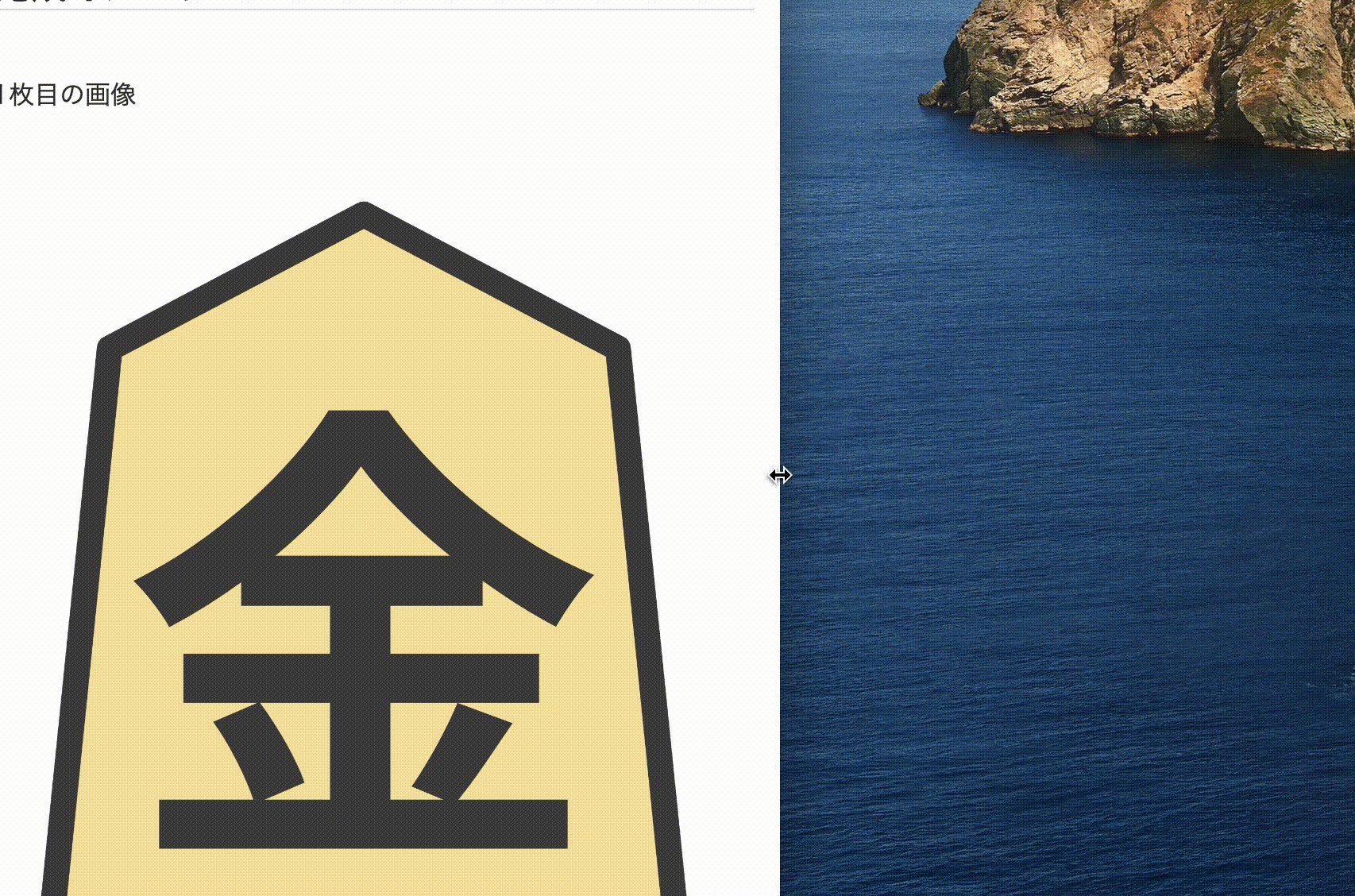
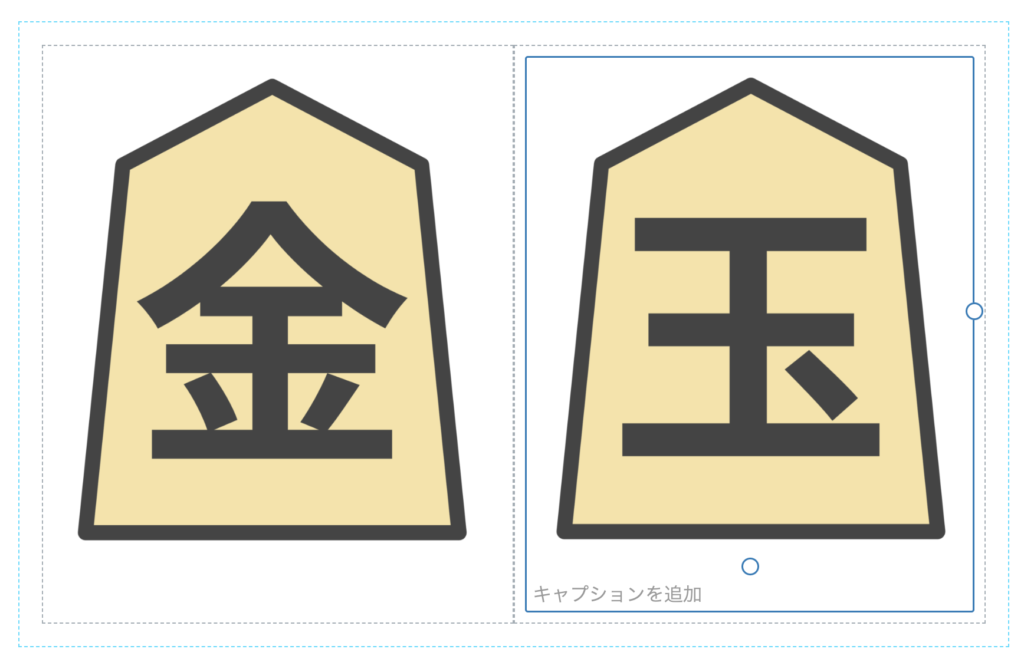
完成イメージ
1枚目の画像

2枚目の画像

WordPressの標準機能のカラムブロックを使った方法だとスマホ、PCのウィンドウ幅が狭い場合、で画像が縦に並んでしまう。

今回はこれを防止した方法を説明する。(レスポンシブ対応させる)

やり方
プラグイン「Gutenberg Blocks – Ultimate Addons for Gutenberg」をインストールする。

Spectra Gutenberg Blocks – Website Builder for the Block Editor
高度なブロックを備えた Gutenberg をパワーアップして、サイトをより迅速に作成します。強力なビルディングブロックを使用して、WordPress サイトを簡単に構築します !
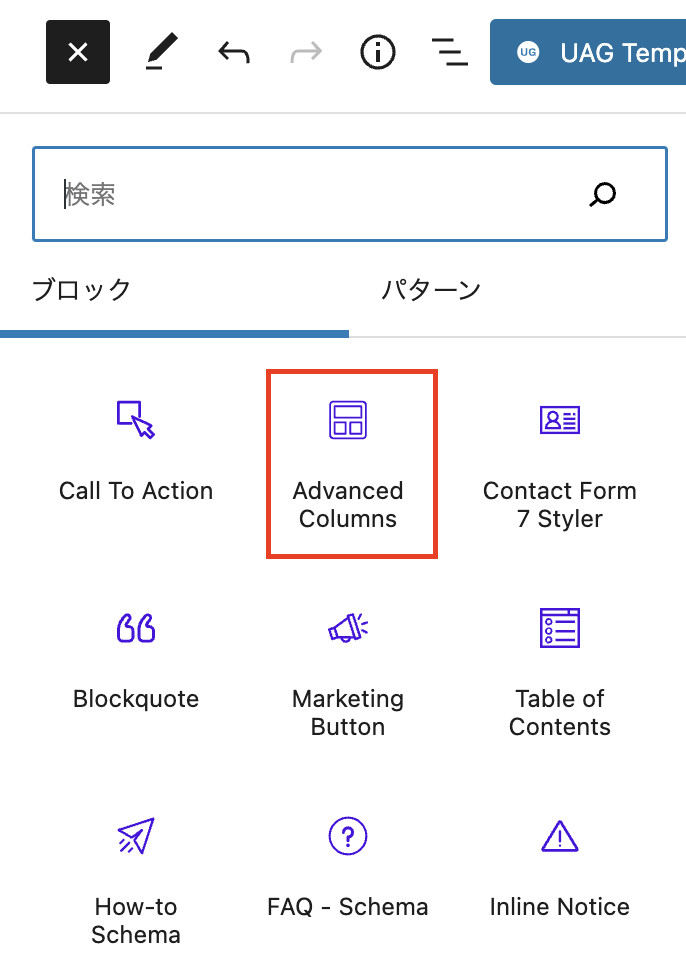
ブロック挿入ツールからAdvanced Columnsを選択する。

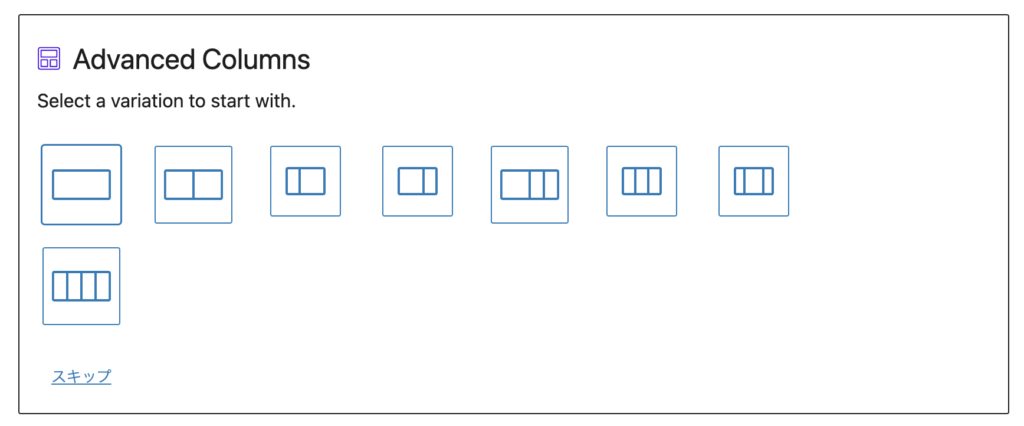
開始時のパターンを選択する。今回の例では2個目のやつを選択する。

このような箱が表示される。

それぞれの箱には画像でもテキストでもブロックを何でも入れることができる。
今回は左の箱に将棋の金の画像を入れる。

右の箱に将棋の玉の画像を入れる。

ブロックの設定でStack onをNoneに設定することでレスポンシブ対応となる。これを設定しないとレスポンシブ対応にならないので注意。

まとめ
将棋の神様がいたら、こんな私を許してくれるのでしょうか?
リンク
プラグインを使いたくない場合はこちら。ただしレスポンシブ非対応。



コメント