WordPressでCSVを読み込んでChart.jsの散布図グラフを描画する方法を説明する。
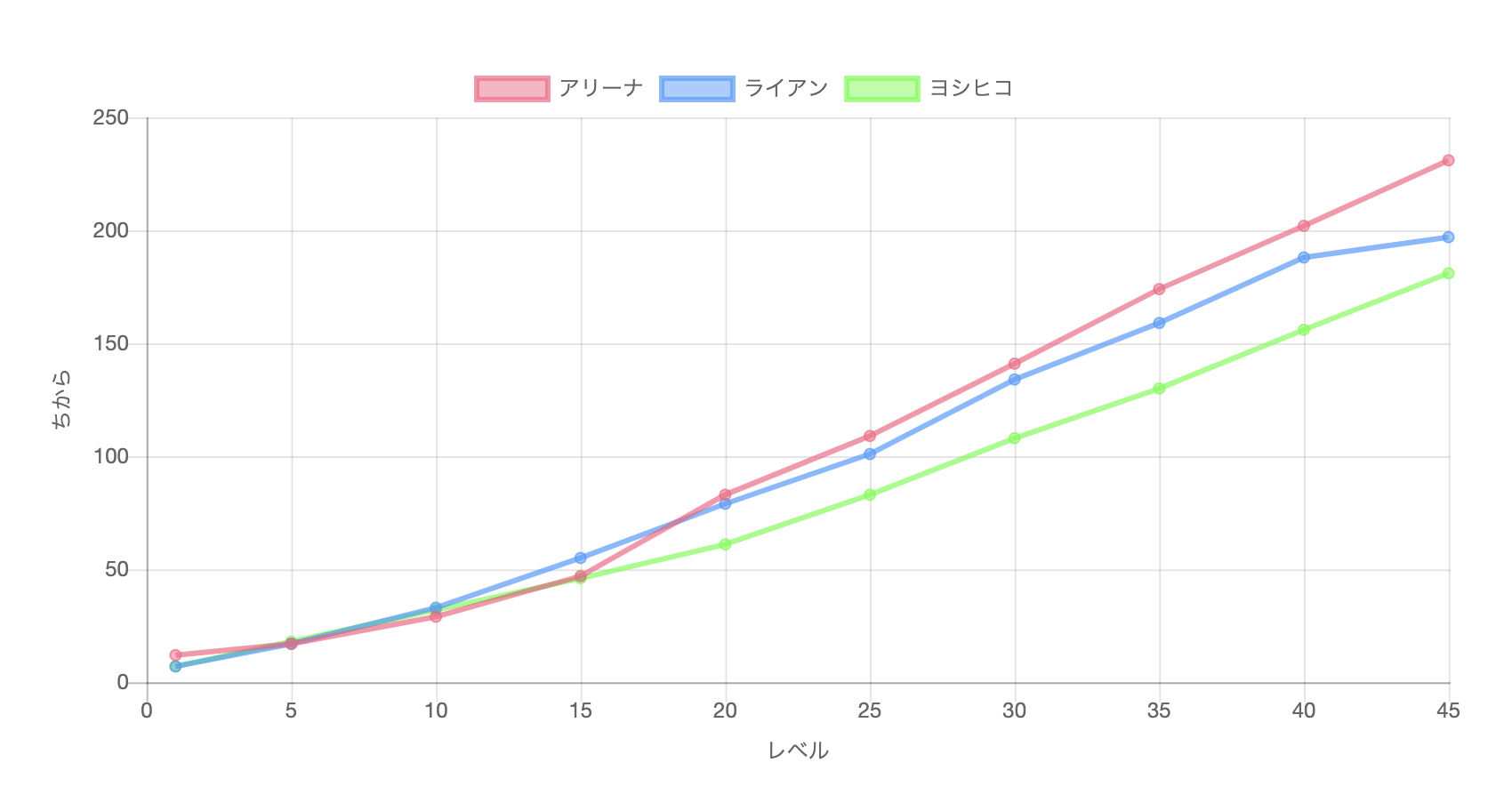
完成イメージ
アリーナ、ライアン、ヨシヒコの力の伸び方をChart.jsの散布図グラフで表してみる。
読み込むCSVファイル
グラフの元データとなるCSVファイルを準備する。
レベル,アリーナ,ライアン,ヨシヒコ
1,12,7,7
5,17,17,18
10,29,33,32
15,47,55,46
20,83,79,61
25,109,101,83
30,141,134,108
35,174,159,130
40,202,188,156
45,231,197,181このCSVファイルのアドレスはhttp://wordpress.diandian.online/wp-content/uploads/2022/06/sample2.csvである。
グラフの作成方法
WordPressのカスタムHTMLに下記コードを記述する。
- CSVファイルを変数reqに読み込む。
- CSVファイルの読み込みが完了したらグラフ用のデータ作成とグラフ描画に進む。
- reqを改行(\n)で分割し配列reqArrayに代入する。
- レベル、アリーナ、ライアン、ヨシヒコ、それぞれのデータを作成する。
- 実際にグラフで使用する形のデータ[{x: レベル, y: 力}, ・・・]を作成する。
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.min.js">
</script>
<div style="width:100%">
<canvas id="canvas"></canvas>
</div>
<script>
window.onload = function() {
let レベル = [];
let アリーナ = [];
let ライアン = [];
let ヨシヒコ = [];
let アリーナvsレベル = [];
let ライアンvsレベル = [];
let ヨシヒコvsレベル = [];
let csvPath = 'http://wordpress.diandian.online/wp-content/uploads/2022/06/sample2.csv'
let req = new XMLHttpRequest();
req.open('get', csvPath, true); // 1
req.send(null);
req.onload = function() { // 2
makeGraphData();
drawGraph();
function makeGraphData() {
let reqArray = req.responseText.split('\n'); // 3
reqArray.forEach((element) => { // 4
let 行データ = element.split(',')
let indexレベル = reqArray[0].split(',').indexOf('レベル');
let indexアリーナ = reqArray[0].split(',').indexOf('アリーナ');
let indexライアン = reqArray[0].split(',').indexOf('ライアン');
let indexヨシヒコ = reqArray[0].split(',').indexOf('ヨシヒコ');
if(行データ[indexレベル] !== undefined) {
レベル.push(Number(行データ[indexレベル]));
};
if(行データ[indexアリーナ] !== undefined) {
アリーナ.push(Number(行データ[indexアリーナ]));
};
if(行データ[indexライアン] !== undefined) {
ライアン.push(Number(行データ[indexライアン]));
};
if(行データ[indexヨシヒコ] !== undefined) {
ヨシヒコ.push(Number(行データ[indexヨシヒコ]));
};
});
removeHeader()
makeXyData()
function removeHeader() {
レベル.shift();
アリーナ.shift();
ライアン.shift();
ヨシヒコ.shift();
};
function makeXyData() { // 5
for (let i = 0; i < レベル.length; i++) {
アリーナvsレベル[i] = {x: レベル[i], y: アリーナ[i]};
ライアンvsレベル[i] = {x: レベル[i], y: ライアン[i]};
ヨシヒコvsレベル[i] = {x: レベル[i], y: ヨシヒコ[i]};
};
};
};
function drawGraph() {
let ctx = document.getElementById('canvas').getContext('2d');
let グラフ = new Chart(ctx, {
type: 'scatter',
data: グラフのデータ,
options: グラフのオプション
});
};
};
var グラフのデータ = {
datasets:[
{
label: "アリーナ",
borderColor : "rgba(255,100,133,0.7)",
backgroundColor : "rgba(255,100,133,0.5)",
fill: false, // 横軸から線の間の色付けをしない
showLine: true, // 線を描画する
lineTension: 0, // スムージングしない
pointRadius: 3,
data: アリーナvsレベル
},
{
label: "ライアン",
borderColor : "rgba(55,155,255,0.7)",
backgroundColor : "rgba(55,155,255,0.5)",
fill: false,
showLine: true,
lineTension: 0,
pointRadius: 3,
data: ライアンvsレベル
},
{
label: "ヨシヒコ",
borderColor : "rgba(55,255,55,0.7)",
backgroundColor : "rgba(55,255,55,0.5)",
fill: false,
showLine: true,
lineTension: 0,
pointRadius: 3,
data: ヨシヒコvsレベル
},
]
};
var グラフのオプション = {
responsive: true,
scales: {
xAxes: [
{
scaleLabel: {
display: true,
labelString: 'レベル'
}
}
],
yAxes: [
{
scaleLabel: {
display: true,
labelString: 'ちから'
}
}
]
}
};
};
</script>CSV読み込み部以外については下記記事と同じ。
まとめ
WordPressでCSVを読み込んでChart.jsの散布図グラフ(線付き)を描画する方法を説明した。




コメント