WordPressの個別記事内でマウスオーバー(ホバー)時に文字背景色を変更する方法を説明する。

結論
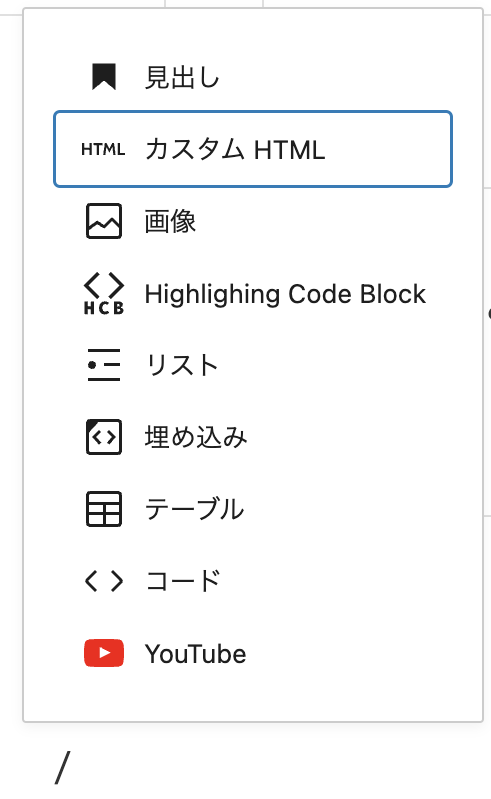
「カスタムHTML」を配置する。

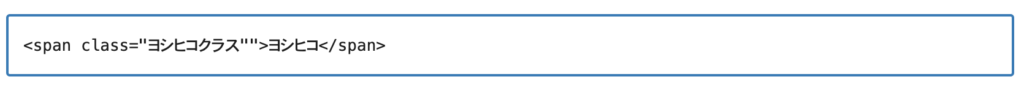
文字列を記述し任意のclass名を設定する。
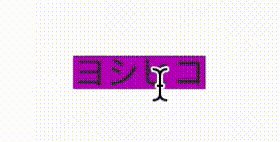
例)ヨシヒコという文字列にヨシヒコクラスというclass名を付けた。

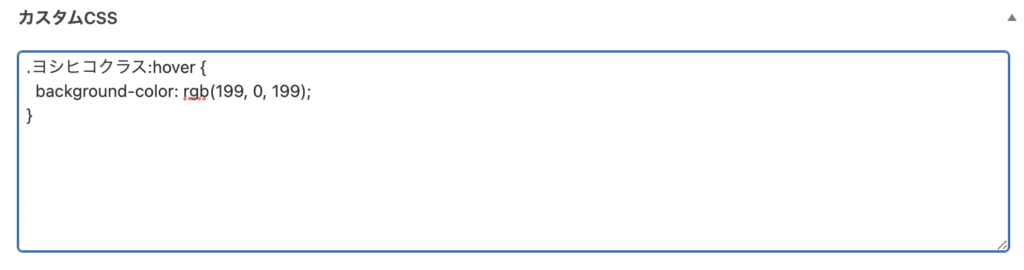
記事編集画面下部にある「カスタムCSS」にCSSを記述する。

サンプル1
メラゾーマ | ベギラゴン | イオナズン | マヒャド | ザラキ<span class="メラ">メラゾーマ</span> |
<span class="ギラ">ベギラゴン</span> |
<span class="イオ">イオナズン</span> |
<span class="ヒャド">マヒャド</span> |
<span class="ザキ">ザラキ</span>.メラ:hover {
background-color: rgb(255, 0, 0);
}
.ギラ:hover {
background-color: rgb(77, 255, 77);
}
.イオ:hover {
background-color: rgb(255, 255, 0);
}
.ヒャド:hover {
background-color: rgb(0, 0, 255);
}
.ザキ:hover {
background-color: rgb(199, 0, 199);
}サンプル2
ページの一番上に移動する<a class="灰色ホバー" href="#top">ページの一番上に移動する</a>.灰色ホバー {
color: inherit;
text-decoration: none;
}
.灰色ホバー:hover {
color: inherit;
text-decoration: none;
background-color: #F0F0F0;
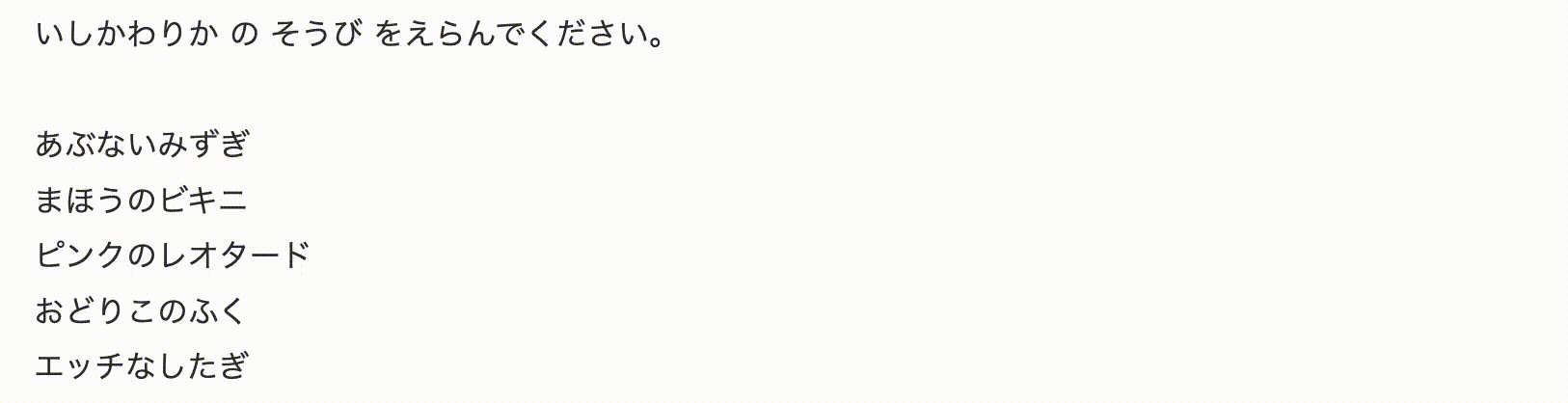
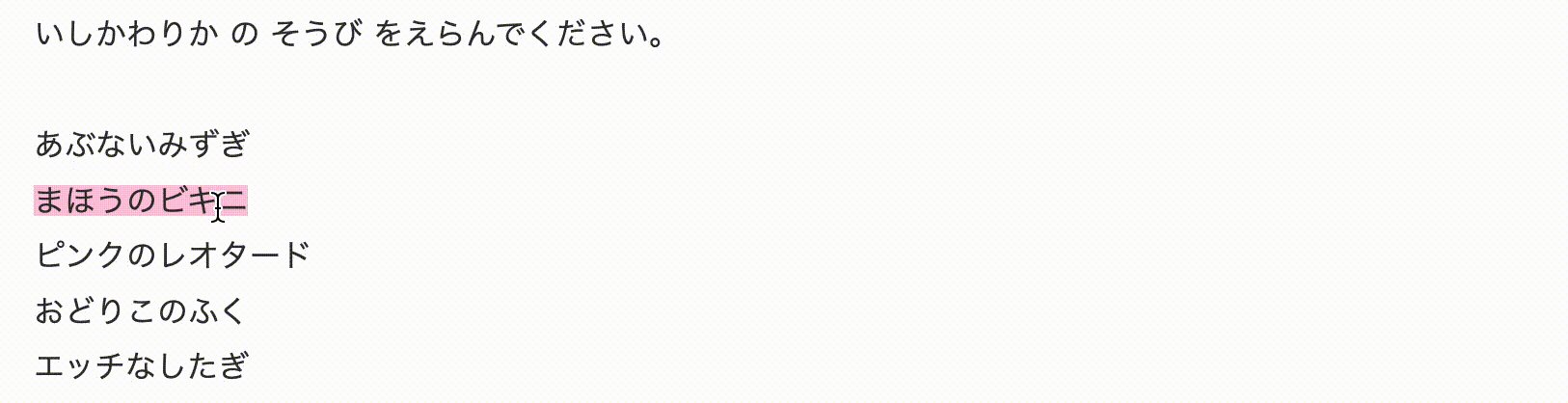
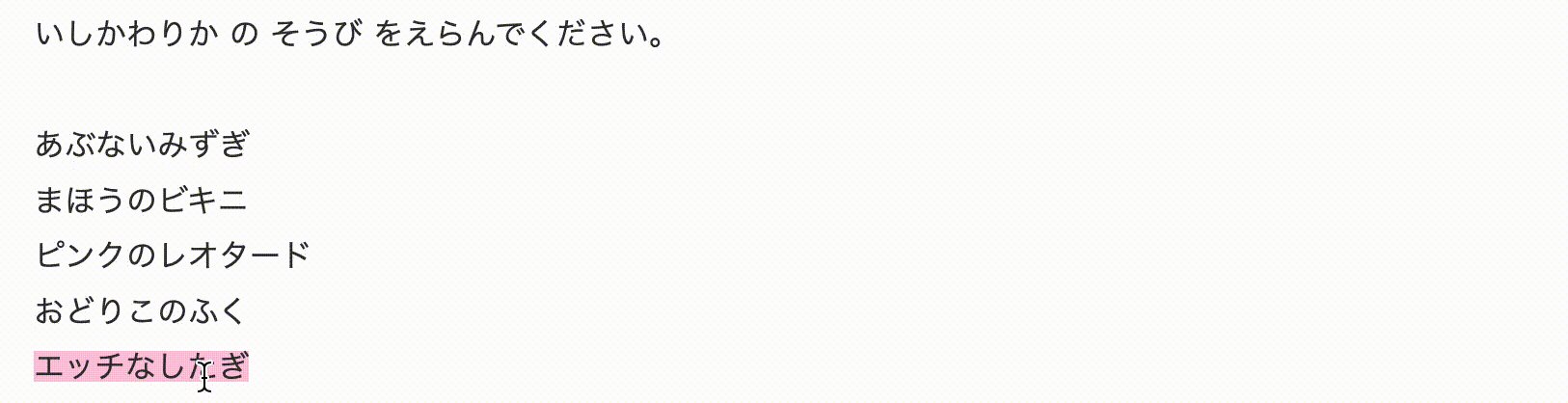
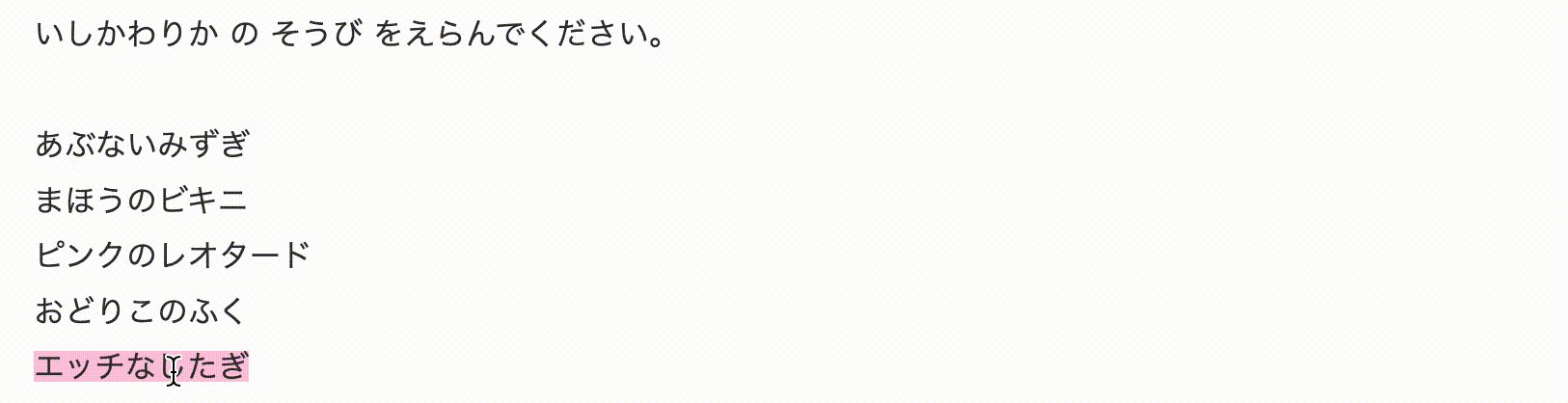
}例題
これを作成しろ。

リンク
まとめ
WordPressでマウスオーバー(ホバー)時に文字背景色を変更する方法を説明した。



コメント