WordPressでJavaScriptでサイン波を生成し再生する方法を説明する。
結論
WordPressの「カスタムHTML」ブロックに通常のJavaScriptを記述する。サイン波の生成と再生はAudioContextを使用する。
具体例
最もシンプルな例
最もシンプルな例を示す。
- ▶ サイン波を生成し再生
- ◾ 停止
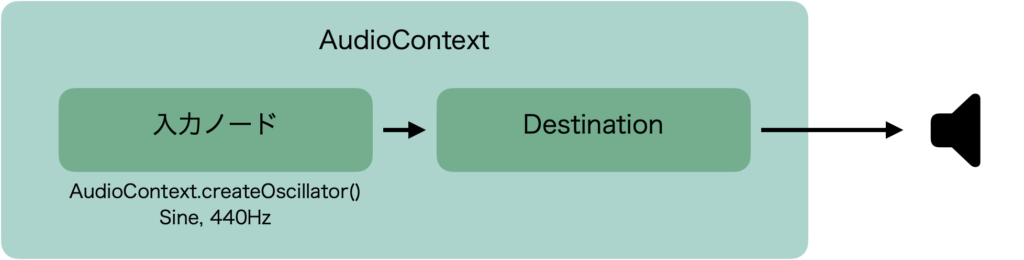
入力ノードで音を作成してDestination(出力ノード)に渡している。

コードをWordPressの「カスタムHTML」ブロックに記述する。
<button id="再生ボタン"> ▶ </button>
<button id="停止ボタン"> ■ </button>
<script>
window.AudioContext = window.AudioContext || window.webkitAudioContext;
const オーディオコンテクスト = new AudioContext();
let 入力ノード;
let 再生中 = false;
document.querySelector("#停止ボタン").addEventListener("click", () => {
入力ノード.stop();
再生中 = false;
return;
});
document.querySelector("#再生ボタン").addEventListener("click", () => {
if (再生中) {
return;
}
入力ノード = オーディオコンテクスト.createOscillator();
入力ノード.type = "sine";
入力ノード.frequency.value = 440; // Hz
入力ノード.connect(オーディオコンテクスト.destination);
入力ノード.start();
再生中 = true;
});
</script>音量と周波数を可変
音量と周波数を可変にした例を示す。
- ▶/◾ サイン波を生成し再生/停止
- 音量max ゲインノードのゲインを最大(ゲイン=1)にする。
- 音量min ゲインノードのゲインを最小にする。この例ではゲイン=0.1を最小と設定した。
- 高音 周波数を高くする。
- 低音 周波数を低くする。
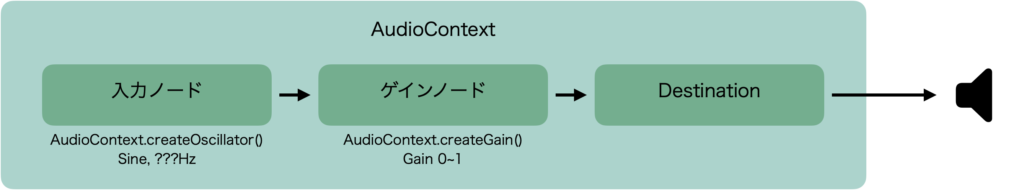
入力ノードとDestinationの間にゲインノードを挿入しゲインを設定できるようにした。

コードをWordPressの「カスタムHTML」ブロックに記述する。
<button id="再生停止ボタン" style="width:100px; height:50px"> ▶/■ </button>
<button id="音量maxボタン" style="width:100px; height:50px"> 音量max </button>
<button id="音量minボタン" style="width:100px; height:50px"> 音量min </button>
<button id="高音ボタン" style="width:100px; height:50px"> 高音 </button>
<button id="低音ボタン" style="width:100px; height:50px"> 低音 </button>
<script>
window.AudioContext = window.AudioContext || window.webkitAudioContext;
const オーディオコンテクストb = new AudioContext();
const ゲインノード = オーディオコンテクストb.createGain();
let 入力ノードb;
let 周波数 = 440 // Hz
let ゲイン = 0.1 // 0~1
let 再生中b = false;
function 再生停止() {
入力ノードb.stop();
再生中b = false;
}
function 再生開始() {
入力ノードb = オーディオコンテクストb.createOscillator();
入力ノードb.type = "sine";
入力ノードb.frequency.value = 周波数;
入力ノードb.connect(オーディオコンテクストb.destination);
入力ノードb.connect(ゲインノード)
ゲインノード.connect(オーディオコンテクストb.destination);
ゲインノード.gain.value = ゲイン;
入力ノードb.start();
再生中b = true;
}
document.querySelector("#再生停止ボタン").addEventListener("click", () => {
if (再生中b) {
再生停止();
return;
} else {
再生開始();
};
});
document.querySelector("#音量maxボタン").addEventListener("click", () => {
ゲイン = 1.0;
ゲインノード.gain.value = ゲイン;
});
document.querySelector("#音量minボタン").addEventListener("click", () => {
ゲイン = 0.1;
ゲインノード.gain.value = ゲイン;
});
document.querySelector("#低音ボタン").addEventListener("click", () => {
周波数 = 440;
入力ノードb.frequency.value = 周波数;
});
document.querySelector("#高音ボタン").addEventListener("click", () => {
周波数 = 880;
入力ノードb.frequency.value = 周波数;
});
</script>まとめ
WordPressでJavaScriptでサイン波を生成し再生する方法を説明した。


コメント