WordPressでカスタムJavaScriptにreplace()関数を使うと変更が反映されない事象を説明する。
結論
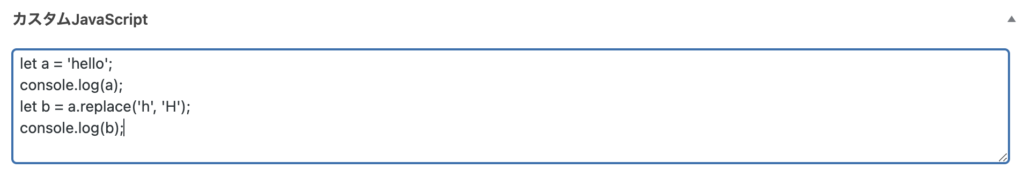
下記例のlet b = a.replace(‘h’, ‘H’);のようにreplace()関数を使うと反映されない。コメントアウトしていても反映されないため気付きにくい。

例えば下記のように記述して一旦保存する。
let a = 'hello111';
console.log(a);その後replace()関数を追記する。
let a = 'hello111';
console.log(a);
let b = a.replace('h', 'H');
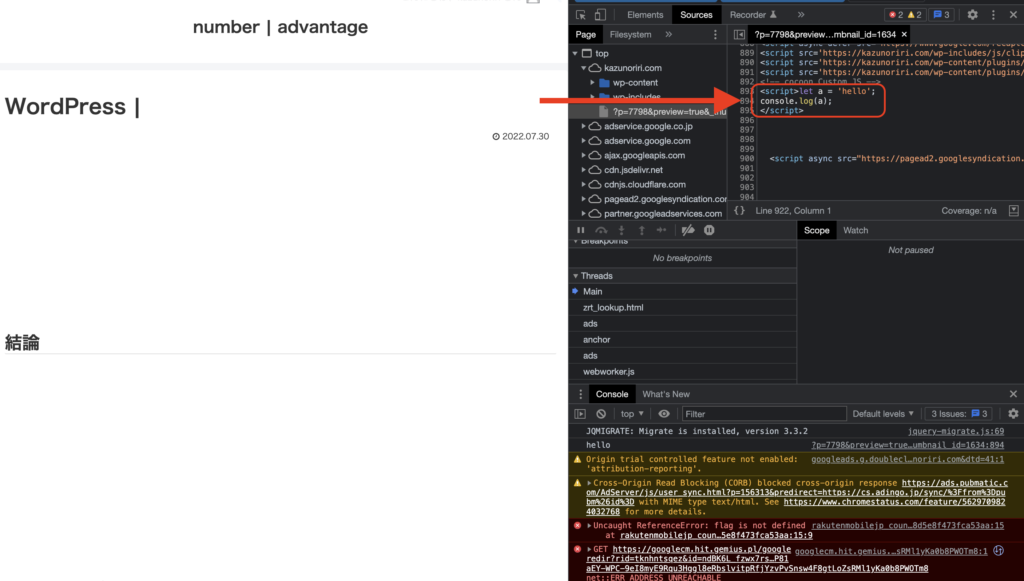
console.log(b);WordPress記事のプレビューを表示しブラウザのデベロッパーツールを確認すると追記したはずのreplace()関数が反映されていない。

まとめ
WordPressでカスタムJavaScriptにreplace()関数を使うと変更が反映されない事象を説明した。


コメント