WordPressで見出しH1,H2,H3,H4…の書式を変更する方法を説明する。
結論
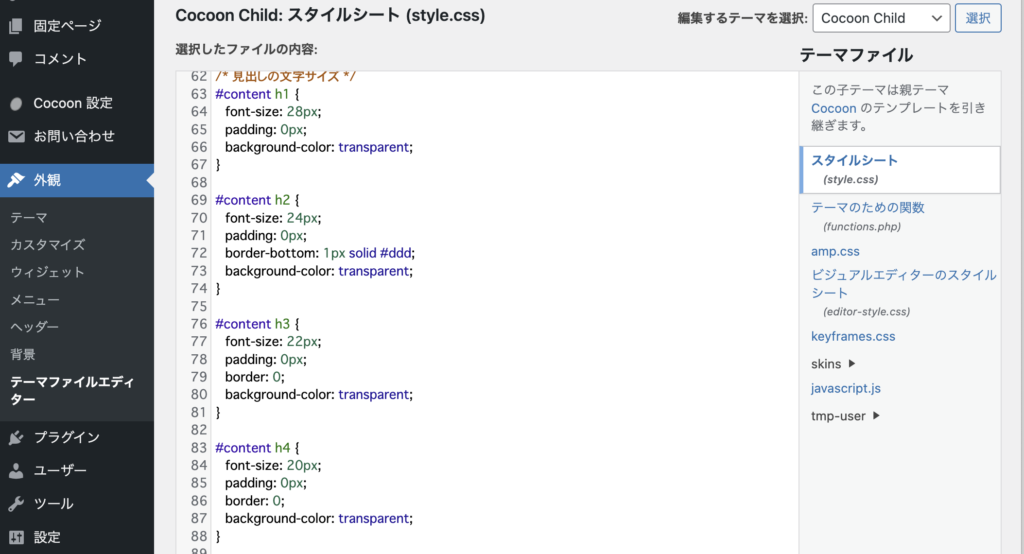
「外観」→「テーマファイルエディター」→「スタイルシート」でCSSで書式を設定する。
具体例
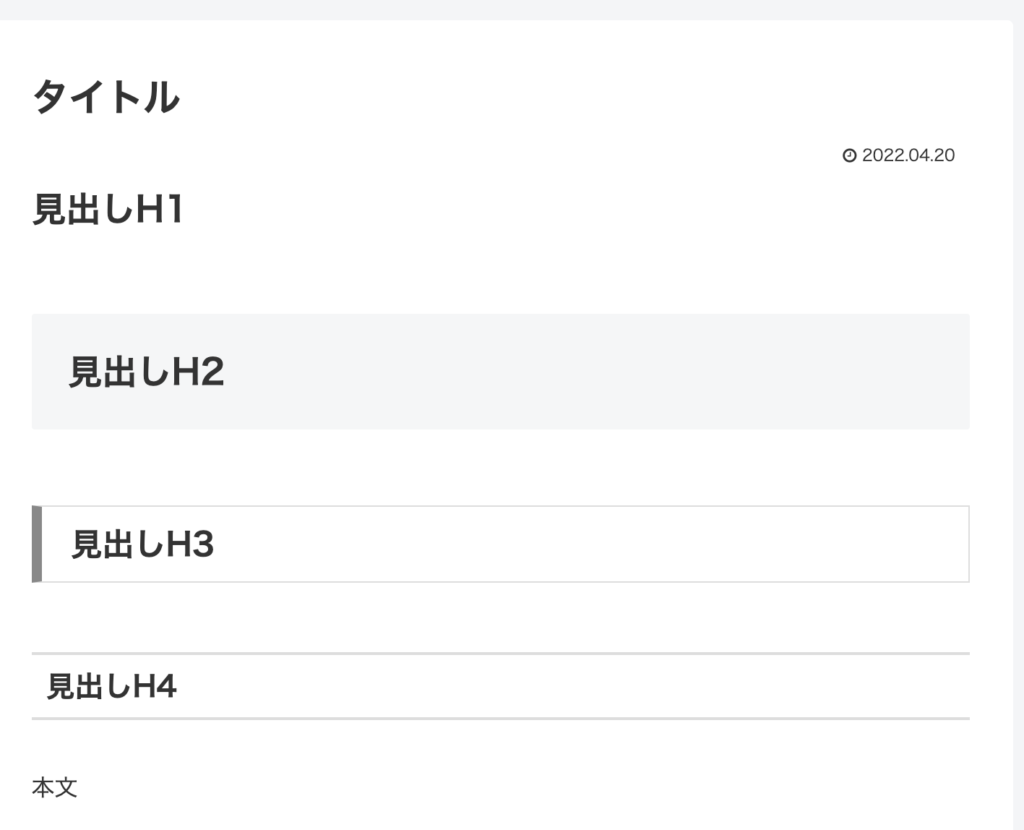
変更前(Cocoonオリジナル)

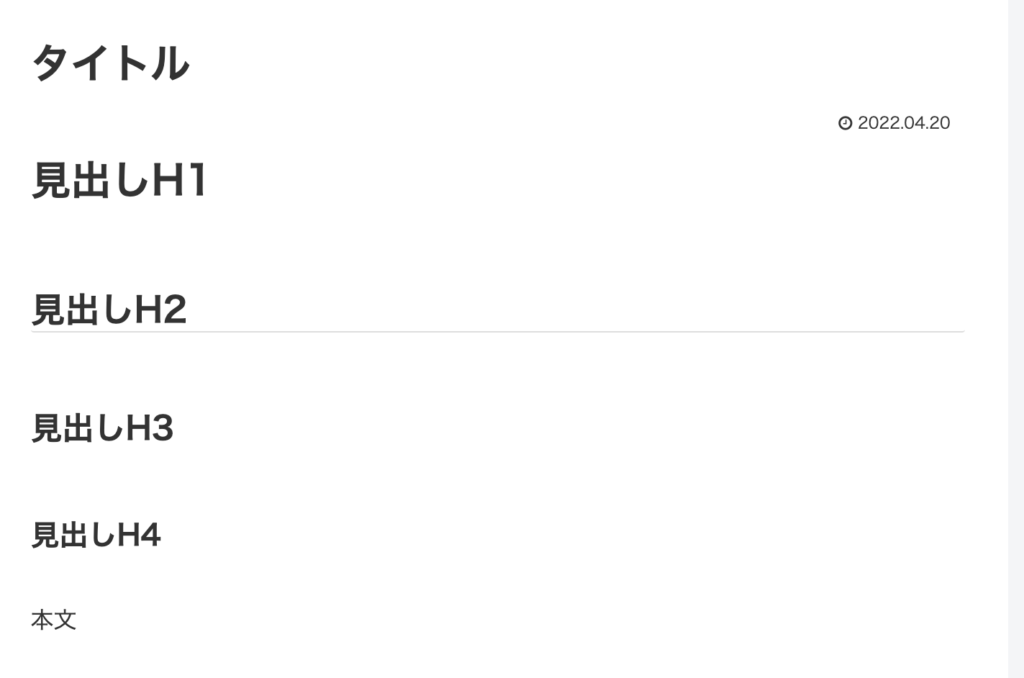
変更後

CSSコード
#content h1 {
font-size: 28px;
padding: 0px;
background-color: transparent;
}
#content h2 {
font-size: 24px;
padding: 0px;
border-bottom: 1px solid #ddd;
background-color: transparent;
}
#content h3 {
font-size: 22px;
padding: 0px;
border: 0;
background-color: transparent;
}
#content h4 {
font-size: 20px;
padding: 0px;
border: 0;
background-color: transparent;
}CSSの意味
| #content | 後に書いたcssよりも優先されるという意味 |
| h1〜h4 | 見出しの種類 |
| font-size | フォントサイズ |
| padding | 左の空白 |
| background-color | バックグラウンドカラー |
| border-bottom | 下線 |
| border | 4辺の線 |
実際の設定画面

まとめ
WordPressで見出しH1,H2,H3,H4…の書式を変更する方法を説明した。


コメント